В предыдущей статье мы разобрали как ускорить сайт “вручную”, в этой же статье сделаем это с помощью плагина autoptimize.
autoptimize
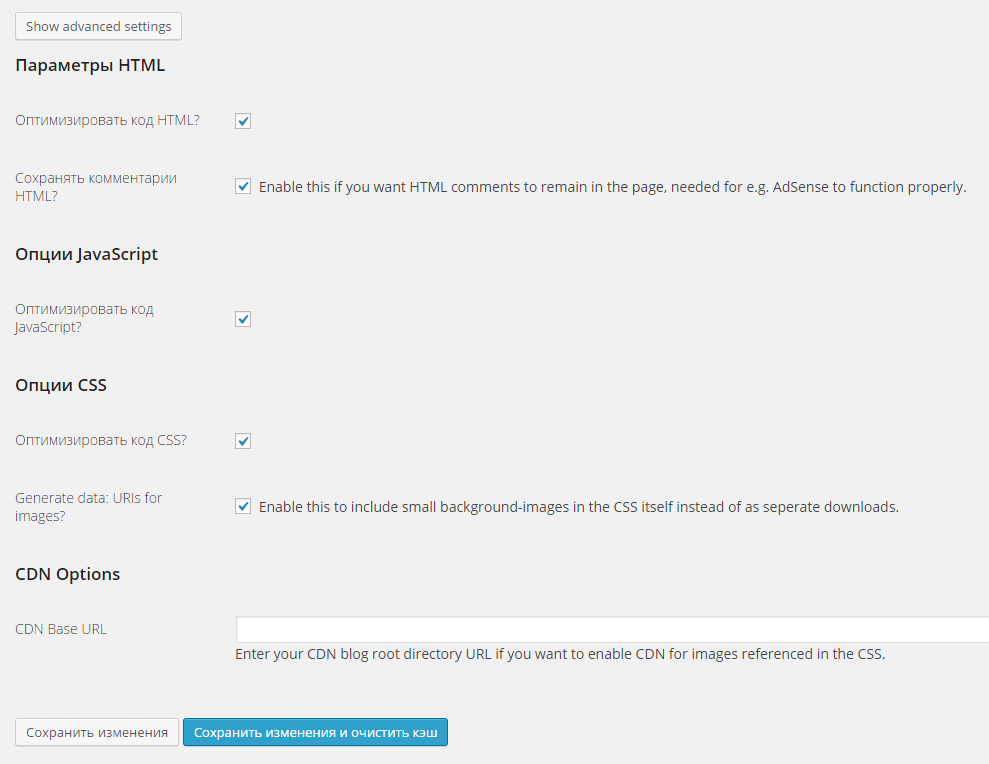
Мне он понравился простотой и корректной работой. Однако все равно я рекомендую перед активацией подобных плагинов делать резервную копию сайта. Autoptimize позволяет нам объединить и сжать (минифицировать) css, js и html. Также он перемещает css и js из верхней части страницы (header) в нижнюю (footer). Меню плагина простое
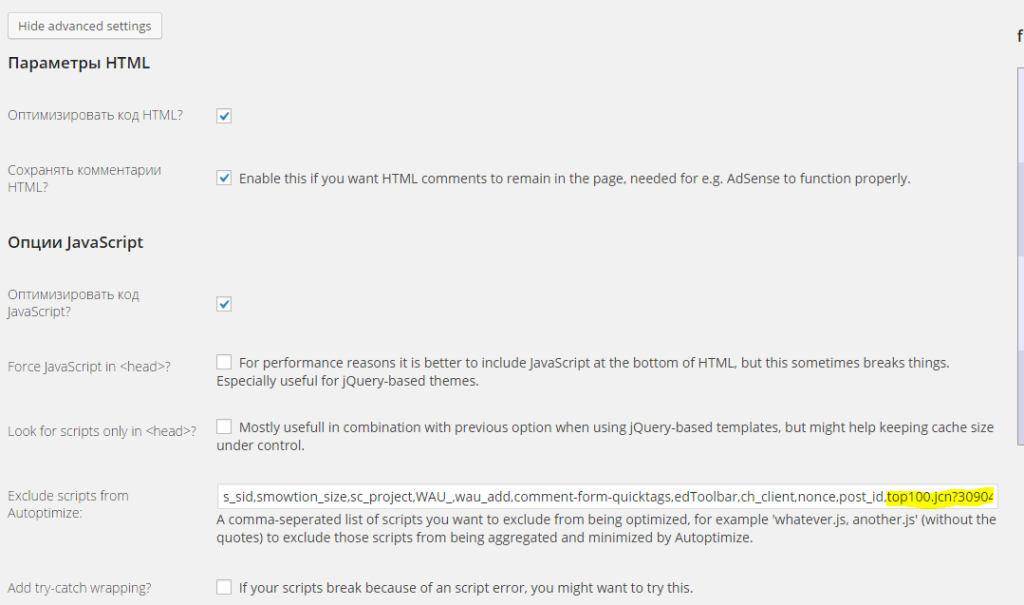
Галочки рекомендую оставить как на скриншоте. С плагином может быть одна проблема – он не дружит со счетчиком rambler. Для того что бы исправить этот недостаток, достаточно добавить имя ява скрипта из кода счетчика в исключения, их мы найдем в расширенных настройках (hide advanced settings)
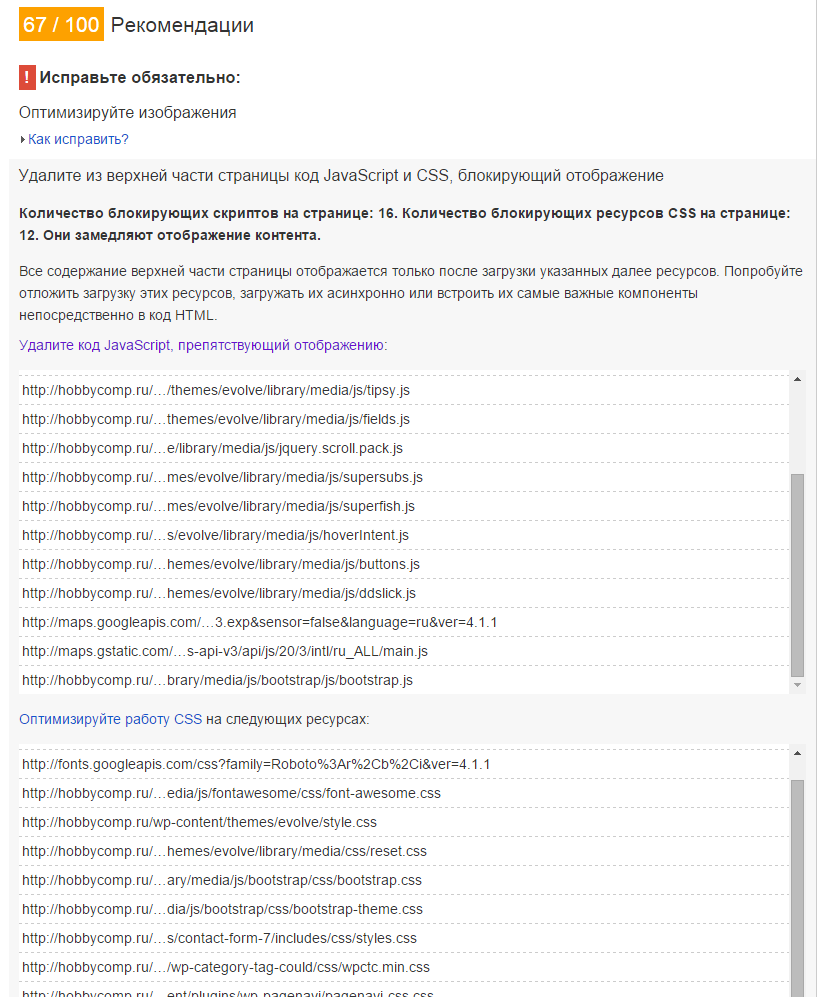
До включения плагина мы видим такую картину в PageSpeed Insights
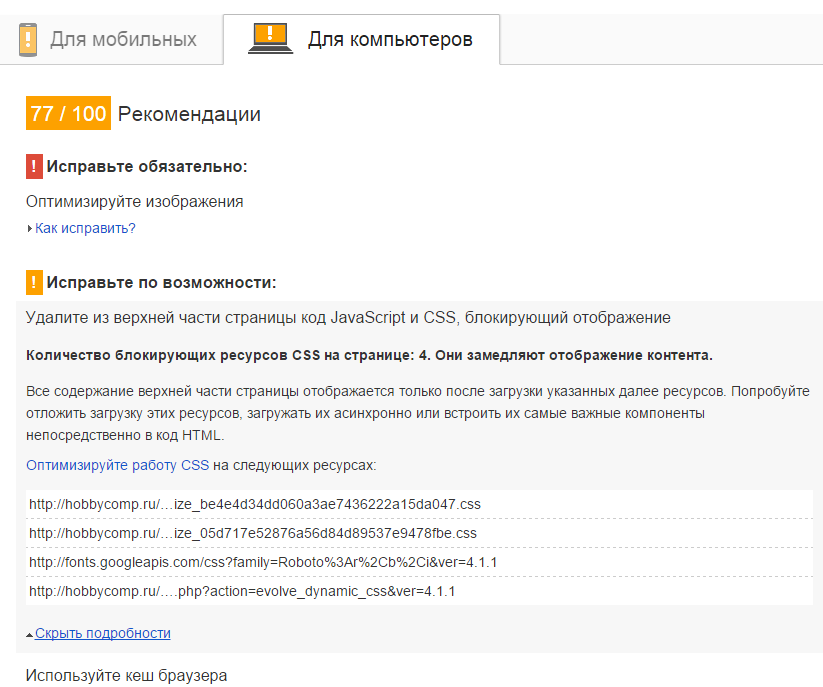
А после включения такую
Довольно неплохо, не правда ли?
Если у Вас есть вопросы, задавайте их на форуме, или ниже в комментариях.





Добавить комментарий