Если у Вас есть свой сайт, или Вы только планируете его создать, немаловажным аспектом его работы будет скорость открытия страниц.
В этой статье мы рассмотрим настройку на примере хостинга Ru-center, cms wordpress, тарифа виртуального хостинга, и связки веб-серверов nginx и apache. Первый будет выступать в роли front-end, то есть отдавать клиенту статику, второй в роли back-end, он будет заниматься только обработкой php контента.
Для того что бы правильно настроить нужные нам параметры, надо понять принцип работы этих двух серверов, в интернете я встречаю много статей и советов, которые просто перепечатывают друг у друга одни и те же конфиги, не удосуживаясь понять для чего они нужны, по принципу о! что то заработало – и хорошо.
Итак, почему и зачем нам нужны два сервера?
Это один из способов ускорить работу динамического сайта. Nginx в силу особенностей своей архитектуры способен быстро отдавать статические файлы, apache же делает то же самое дольше, и отнимает больше ресурсов. Поэтому наша связка настроена так, что запросы принимает на себя nginx, переадресуя apache только обработку php страниц. Статику же (картинки, css, js и т.д.) отдает наш front-end. За счет этого мы в разы снижаем нагрузку на back-end.
Теперь посмотрим где лежат конфигурационные файлы хостинга ru-center.
FAQ от хостера – hosting.nic.ru/faq/
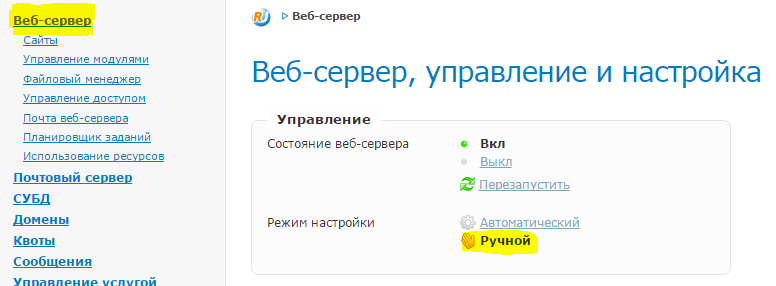
Для управления основным конфигурационным файлом apache для сервера, нам нужно включить ручной режим управления. После включения, конфиг находится тут – /home/ИМЯ/etc/apache_1.3/httpd.conf
Данный конфиг влияет на весь сервер в целом. Перед включением ручного режима, подключите все нужные Вам модули в автоматическом режиме, тогда в новый конфиг будут скопированы все параметры. Использовать его нужно если Ваш сервер работает только под управлением apache, либо не выполняются директивы из .htaccess.
Основной конфиг nginx для сервера частично доступен здесь –
/home/ИМЯ/etc/nginx/nginx.conf
Частично, потому что он содержит лишь часть конфига, влияющего целиком на сервер, остальная часть добавляется в него командой include, указывающей на файл virts_list, в котором уже будут инклюды на конфигурационные файлы виртуальных хостов. Что бы править их, нужно включить ручной режим управления для конкретного сайта.
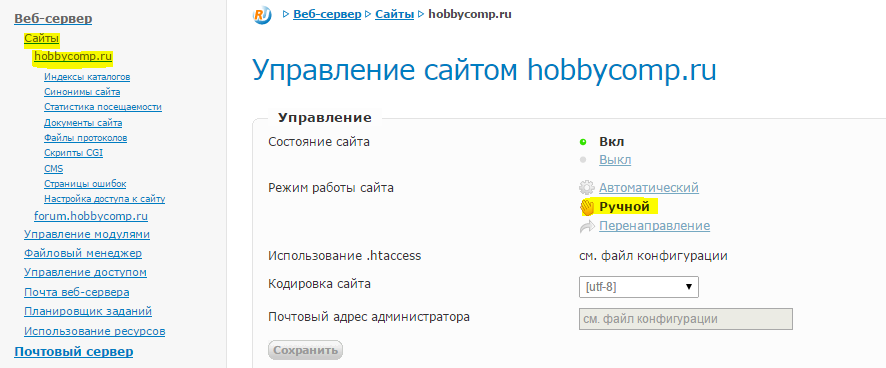
Если у Вас на сервере больше одного сайта, и Вы хотите применить индивидуальные настройки к ним, то нужно включить ручной режим управления не на сервере, а на конкретном сайте, это можно сделать тут.
В этом случае конфиги apache для виртуальных хостов будут здесь –
/home/ИМЯ/etc/apache_1.3/ИМЯ_САЙТА.site.conf
Конфиги nginx здесь –
/home/ИМЯ/etc/nginx/ИМЯ_САЙТА.site.conf
Включаем gzip nginx
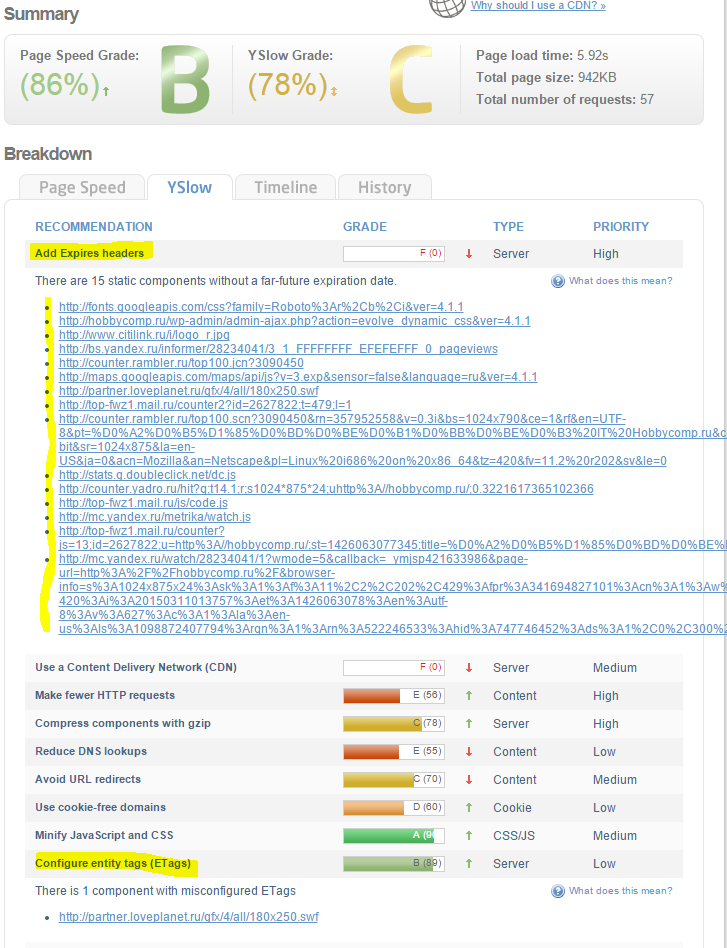
Давайте приступим к настройке. Ускорять мы будем следующия способом – включим сжатие файлов GZIP, и кэширование в браузере. Этого от нас очень хочет великий гугл. Проверить что он хочет, можно здесь – PageSpeed Insights. Говорят, что ранжирование сайта не в последнюю очередь зависит от скорости его работы.
Включим сжатие gzip непосредственно на nginx. Это значит что перед отправкой нам, сервер будет сжимать статические данные в архив, а браузер распаковывать на лету. За счет этого удается добиться сокращения передачи трафика по сети до 80%.
Включать в данном случае директивы mod_gzip или mod_deflate в .htaccess (или httpd.conf) в apache бессмысленно – apache не отдает нам статику, ему нечего будет сжимать.
Переключим сервер в ручной режим работы (предварительно включив нужные модули)
Подключимся по протоколу SSH, с помощью утилиты PUTTY к серверу.
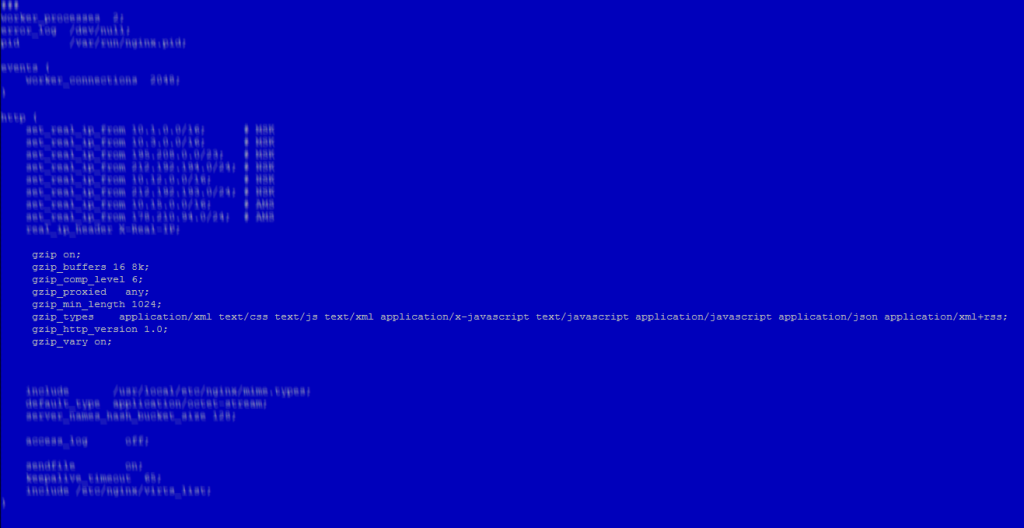
Открываем конфиг nginx /home/ИМЯ/etc/nginx/nginx.conf
В контексте http { … } вставляем следующий код:
#включение/выключение
gzip on;
#оставляем по умолчанию
gzip_buffers 16 8k;
#Степень сжатия, макс.9
gzip_comp_level 6;
#Разрешает отдавать сжатый контент проксирующим серверам
gzip_proxied any;
#Минимальная величина ответа (Content-Length) для сжатия в байтах
gzip_min_length 1024;
#Типы файлов, которые будут сжиматься
gzip_types application/xml text/css text/js text/xml application/x-javascript text/javascript application/javascript application/json application/xml+rss;
#минимальная версия протокола
gzip_http_version 1.0;
#Важный параметр, помогает браузеру получить нужный кэш с промежуточного прокси сервера
gzip_vary on;
Комментарии можно удалить. Данные параметры будут действовать для всех сайтов на виртуальном хостинге.
Документация на русском по nginx – nginx.org
Проверить, что сжатие работает, можно на этих сайтах – gziptest.com и checkgzipcompression.com
Кэширование в браузере
Теперь включим заголовки для кэширования в браузере. Для nginx, переводим сайт в ручной режим, у нас появляется файл /home/ИМЯ/etc/nginx/ИМЯ_САЙТА.site.ru
Включаем заголовок expires. На моей конфигурации он нужен потому что не весь контент помечается заголовками с apache, и это портит общую картину производительности.
(Подробнее про эту директиву можно почитать здесь – nginx.org.)
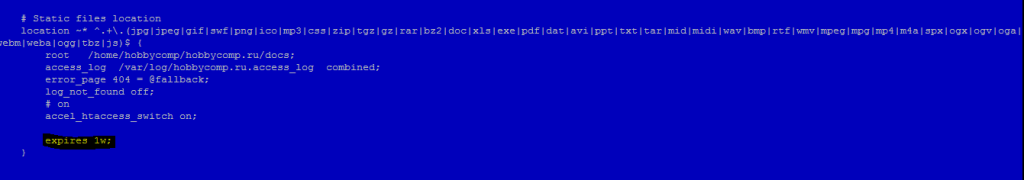
1w – значит 1 week, одна неделя, по требованию google. Вы можете поставить другое значение. Перечисленные в конфиге и на скриншоте файлы и есть те типы файлов, которые nginx отдает без участия apache. После правки файла, перезапускаем сервер, и проверяем заголовок тут – urivalet.com, или плагином для firefox и chrom Live HTTP headers.
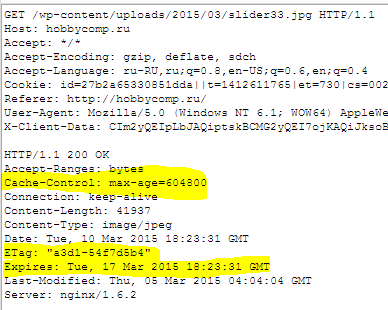
На скриншоте мы видим, что время хранения файла задано 604800 секунд (неделя) и еще мы видим метку ETag. Это метка, которая изменится, при изменении файла, если Etag изменится, браузер будет знать, что произошли изменения, и файл нужно загрузить заново. Метку и типы файлов для хранения мы настроим в apache, большинство заголовков будет выдавать он.
В apache заголовки мы будем настраивать через .htaccess.
Файл .htaccess является конфигурационным файлом apache, добавление в него директив равносильно добавлению их непосредственно в конфиг httpd.conf, читается же .htaccess на лету, нет необходимости перезапускать сервер.
За что отвечают данные модули: mod_mime список типов файлов, mod_expires список файлов по типам, и время истечения кэша, FilesMatch, FileETag MTime Size список файлов, которым будет присваиваться метка Etag, mod_headers разрешает кэширование на публичных прокси (заголовок cache-control public)
Для группы файлов выставлен запрет кэширования (что бы главная страница обновлялась все время)
<FilesMatch “\.(html|htm|rtf|rtx|svg|svgz|txt|xsd|xsl|xml|HTML|HTM|RTF|RTX|SVG|SVGZ|TXT|XSD|XSL|XML)$”>
FileETag MTime Size
<IfModule mod_headers.c>
Header set Pragma “no-cache”
Header set Cache-Control “max-age=0, private, no-store, no-cache, must-revalidate”
</IfModule>
</FilesMatch>
Про кэширование – developers.google.com
Gzip Или Deflate на apache
На apache сжатие включается директивой mod_gzip ИЛИ mod_deflate.
Приведу пример кода для Apache. Можно вставить его в .htaccess
Качественные пояснения к вышеописанному конфигу – eax.me, от автора.
Для работы этих конфигов, должны быть включены модули mod_gzip или mod_deflate в apache.
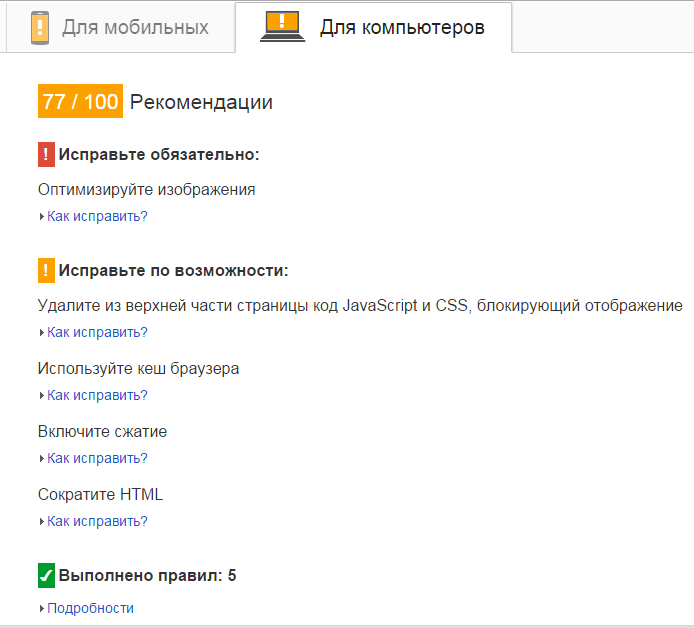
Подведём итог данных действий применительно к wordpress и хостингу ru-center. Мы оптимизировали сайт сайт под требования PageSpeed Insights
От красных предупреждений мы почти избавились, предупреждения про кэш и сжатие указывают на внешние ресурсы (реклама и счетчики)
Мы включили сжатие gzip в nginx, включили заголовок expires в nginx (он будет действовать на те файлы, которые по каким то причинам не попадут под действие директив в .htaccess apache) И настроили заголовки кэширования apache.
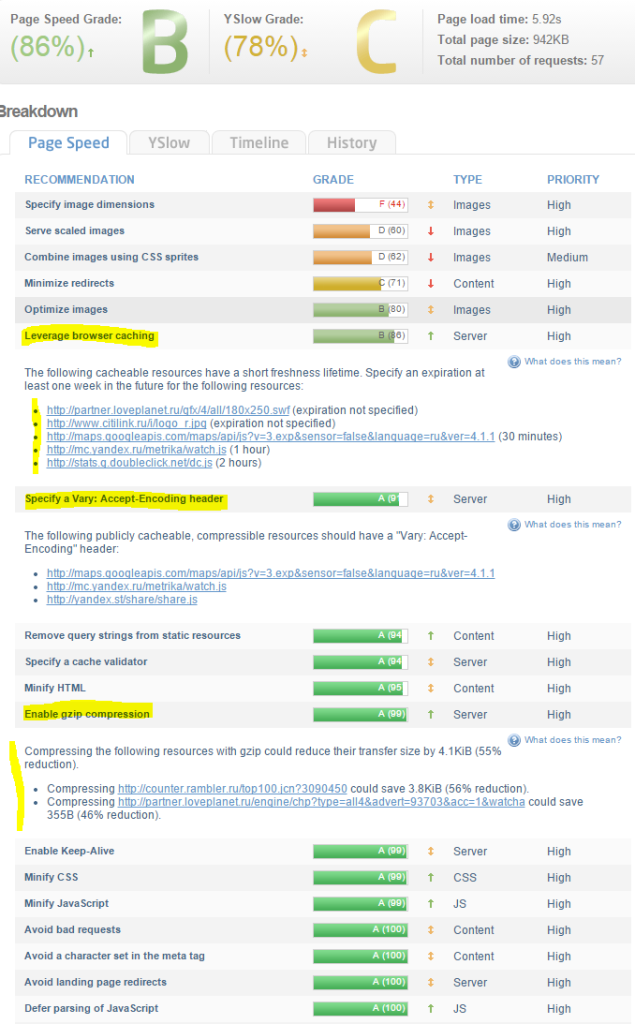
Теперь у нас сжимаются и кэшируются все файлы, кроме внешних, работает заголовок Vary.
Присваиваются метки Etag, срок истечения кэша не задан только внешним файлам.
Отчеты с сайта gtmetrix.com – рекомендую.
Плагины для wordpress на все случаи жизни – в этой статье
В следующий раз мы рассмотрим как автоматизировать процесс кэширования и сжатия файлов, и как ускорить сайт с помощью плагинов autoptimize и w3 total cache.
Плагин для ускорения wordpress w3 total cache
Плагин для ускорения wordpress autoptimize
Если у Вас есть вопросы, задавайте их на форуме, или ниже в комментариях.










Добавить комментарий